DigArticle 6.1 contains some nice new features, a new template and an overhaul of the built in Styles.
1. Recycling Bin
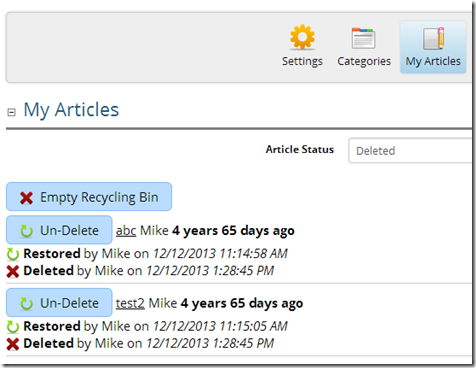
Deleted articles now go to the Recycling Bin. Under My Articles users can view their own deleted articles. And of course Moderators can view everyone’s deleted articles. Users can empty the recycling bin or un-delete individual articles.

2. Bulk Delete
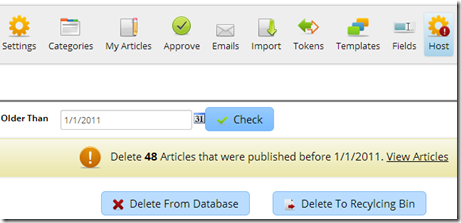
Under the Host Menu, host level users can now do bulk deletes by publish date. You can delete them permanently, or send them to the new recycling bin.

3. New [media] tags
DigArticle can display Video and Audio players by using [media:ID:{width}:{height}] tag. The problem is .mp4 can be either video or audio. The new tags let you specify if you want the audio or the video player. The new tags are [media:ID:video:{width}:{height}] and [media:ID:audio:{width}:{height}]

4. New Template “Blog Oscar”



5. Updated Templates and Styles
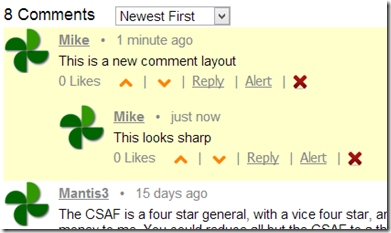
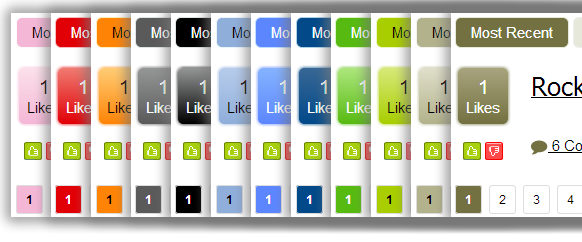
We have updated the Styles to use CSS3 to make them look even sharper and faster than ever. Also, we changed them so you can use multiple styles on the same page.

*** BREAKING CHANGE ***
We take breaking changes seriously. When upgrading I don’t think we have ever forced a manual process in upgrading and take backwards compatibility seriously. However to improve the styles and templates, we were forced to make this change.
If you have a custom template, a template other than the built-in DigArticle templates and use one of the built-in DigArticle styles, you will need to make a change to your templates. If you use a custom template and a custom style, you will not have to make any changes.
In Article.html you will need to add this to the top
In Listing.html you will need to insert this tag just after the [/hasaction] tag
<div class="[currentstyle]">
In Article.html you will need to add this to the bottom
In Listing.html you will need to add this just after the [pager] tag
</div>